
Vier wichtige Phasen für eure Event-Website

In diesem Blogartikel beschreiben wir vier zentrale Phasen, welche eine Event-Website von der ersten Ankündigung bis zur Nachbereitung durchläuft. Die Zusammenfassung der Phasen basiert auf unserer jahrelangen Erfahrung mit der Erstellung von Event-Websites, welche wir über die Zeit fortlaufend gesammelt haben und weiterhin ausbauen.
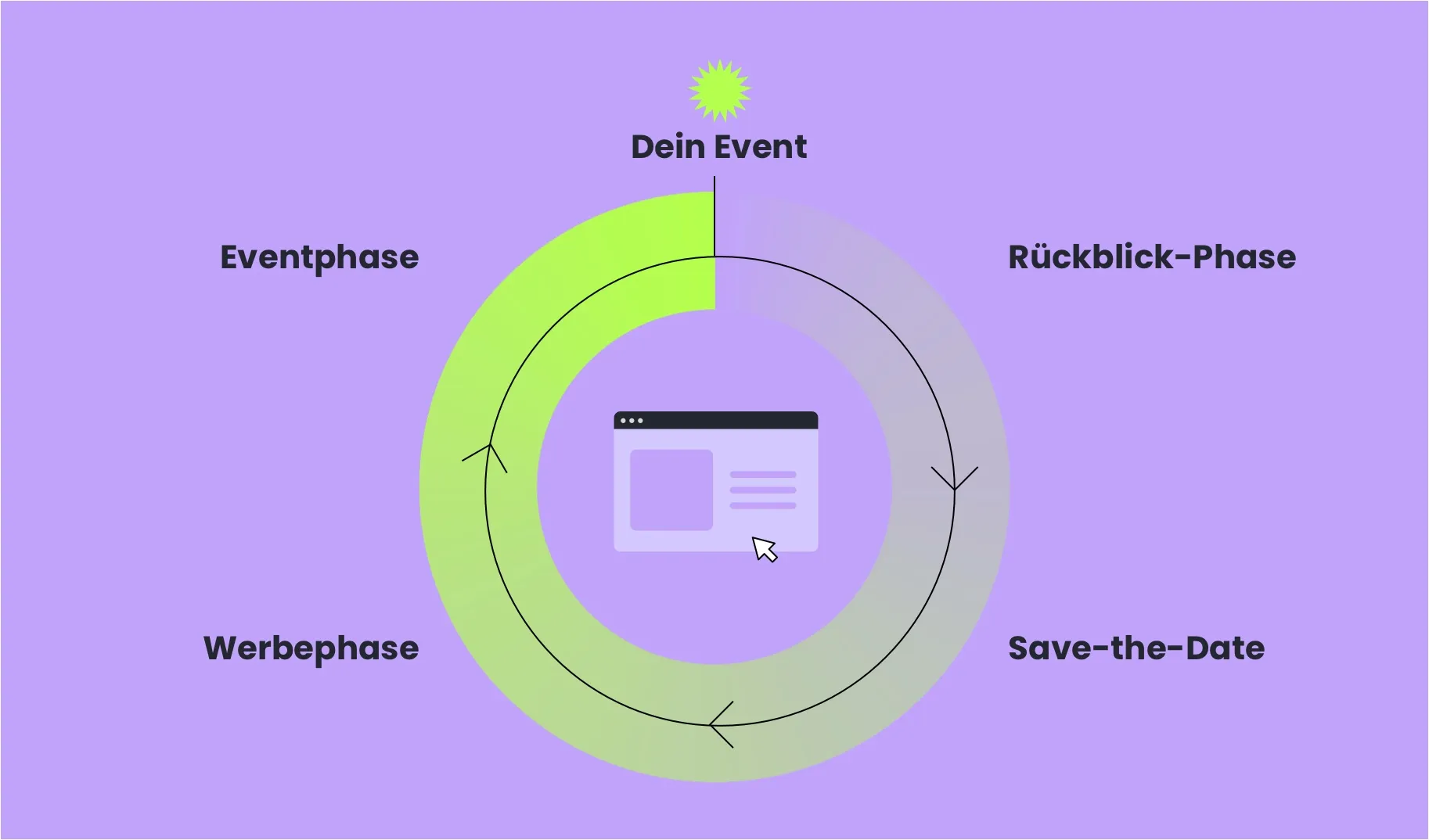
Eine erfolgreiche Event-Website ist dabei keine einmalige Sache, sondern ein fortlaufender Zyklus. Das heißt auch: kontinuierliche Arbeit.
Die vier Phasen eines Events
Die folgenden vier Phasen sind keinesfalls isoliert voneinander zu betrachten. Vielmehr bauen sie aufeinander auf, überschneiden sich und formen einen kontinuierlichen Zyklus, der sich Jahr für Jahr wiederholt, während auch euer Event immer weiter wächst.

1. Rückblick-Phase
Kernaussage der Rückblick-Phase:
„So war es auf dem Event"
Die Recap-Phase ist einerseits Ende und zeitgleich Beginn des Zyklus, denn sie markiert den Auftakt für kommende Events. Das Event liegt in dieser Phase hinter uns und die Energie und Begeisterung soll aufrechterhalten werden. Indem ihr die Highlights des vergangenen Events teilt, könnt ihr das Interesse der Besucher:innen aufrechterhalten. Nutzer:innen, die leider nicht auf eurem Event sein konnten, können durch visuelle Impressionen von einem künftigen Besuch überzeugt werden.
Typische Bausteine und Inhalte für die Rückblick-Phase auf der Website sind:
- Emotionen stärken durch Bilder bzw. einer Bildergalerie: Zeigt die gute Stimmung eures Events, Besucher:innen, ggf. bekannte Persönlichkeiten, die Location,...
- Highlight-Video für Bewegte Bilder
- Downloads von Präsentationen
- Erfahrungsberichte bzw. Testimonials : kurze Zitate von Teilnehmenden oder Speakern über ihre Erfahrung auf dem Event
- Feedback-Modul
- Social Media Integration & UGC: Implementierung von Postings, die Besucher:innen über das Event erstellt haben
2. Save the Date-Phase
Kernaussage der Date-Phase:
„Merke dir jetzt schonmal das Event vor"
In dieser Phase stehen wir meist vor einer Herausforderung, denn:
Das Event soll bereits angekündigt werden, aber oft stehen weder Motto, noch Themen oder Speaker fest. Die Kunst liegt also darin, mit wenigen Informationen neugierig zu machen und das Event zu bewerben. Oftmals ist diese Phase auch relevant zur Akquirierung von Austellern und Partnern.
Typische Inhalte für die Save the Date Phase sind:
- auffällige Visualisierung des künftigen Datums
- Fakten & Zahlen: z.B. über die Anzahl eurer Besucher:innen oder Speaker:innen, seit wie vielen Jahren gibt es das Event schon,...
- Impressionen von vergangenen Events (Bilder und Videos)
- Testimonials: Zitate von BesucherInnen
- Logowall: diese Unternehmen haben teilgenommen
- Newsletter-Anmeldung
- + gewählte Inhalte aus der Recap-Phase
- Informationen für potentielle Aussteller und Partner
3. Werbe-Phase
Kernaussage der Werbe-Phase:
„Sei dabei und sicher dir jetzt deine Tickets“
Mit der Werbephase beginnt das Kernstück einer Event-Website. Es geht darum, Besucher:innen vom Event zu überzeugen und den Ticketverkauf anzukurbeln. Besonders wichtig dabei: ein ansprechendes Design und eine intuitive Nutzung der Website. Da in dieser Phase mehr und mehr Informationen zu dem Event klar werden, wie z.B. eine Liste bestätigter Speaker oder ein vorläufiger Timetable, sollten diese natürlich auch kommuniziert werden.
Wichtige Inhalte für die Werbephase sind:
- ansprechende Visualisierung des Mottos
- gut sichtbare Infos über Ort und Datum
- klarer CTA zum Ticketverkauf
- gut strukturierte Übersicht der Preispakete (falls vorhanden)
- Nennung der Gäste/Speaker/Artists
- Programm/Timetable
- FAQ Modul
- News- oder Blogmodul
- Infos über Anfahrt, Übernachtung, Garderobe etc.
- + gewählte Inhalte aus der Save the Date Phase
4. Event-Phase
Kernaussage der Event-Phase:
„Hier sind alle Infos, die du für deinen Eventbesuch benötigst"
Während des Events sollte die Website den Besucher:innen alle relevanten Informationen bieten, die sie benötigen, um das Event optimal zu erleben. Dazu gehören z.B. präsente Infos über Anfahrt, Garderobe, Timetable, Übersichtskarte usw.
Große Veranstaltungen mit einem umfangreichen Programm setzen dabei auf native Apps. Ob eine App für ein Event empfehlenswert ist, ist ganz individuell abhängig. Grundsätzlich gilt hier jedoch: je größer das Event, desto relevanter ist die Überlegung einer Appentwicklung.
Wichtige Inhalte für die Eventphase sind:
- Infos zum Event: Zeit, Ort, Anfahrt, Garderobe etc.
- Programm/Timetable
- Übersichtskarte
- News
- Live-Ticker für Gäste, die nicht aktiv teilnehmen
- gewählte Inhalte aus der Werbe-Phase
Kontinuierliches verbessern deiner Website
Nach dem Event ist vor dem Event. Natürlich beginnt der Kreislauf mit Abschluss deines Events von vorne. Alle Phasen deiner Event-Website bauen aufeinander auf. Und Phase für Phase kannst du Bestehendes optimieren. Nach einem Event und somit nach einem vollzogenem Zyklus aller Phasen deiner Website empfehlen wir immer einen Recap-Workshop. Hier definieren wir Aspekte, die gut liefen und welche wir fürs nächste Mal verbessern müssen. So garantieren wir eine stetige Verbesserung der Website – für unsere Kund:innen und Nutzer:innen.
Möchtest du mehr über Event-Websites erfahren?
Weitere Informationen über unsere Event-Website Leistung findest du hier. In unserer Cases kannst du dir verschiedene Referenzen zum Thema Event anschauen:

Event-Website für Radio Advertising Summit
Alle Infos zum Case

Event-Website für das OMR Festival
Alle Infos zum Case




