
Vertikale Navigationsleiste in HTML – Beispiele, Tipps & Varianten

Vertikale Navigation ist ein wichtiges, aber oft unterschätztes Element im Webdesign. Gerade bei komplexeren Seitenstrukturen oder responsiven Interfaces kann sie entscheidend für die Nutzerführung sein. Doch was genau steckt hinter diesem Begriff, und warum wird sie besonders am Desktop wieder interessanter?
Im modernen Webdesign spielt die Navigation eine zentrale Rolle für User Experience und Informationsarchitektur. Dabei gibt es verschiedene Möglichkeiten, eine Website-Navigation im Layout zu verankern: horizontal, vertikal, sticky oder dynamisch eingeblendet. Die Wahl der richtigen Navigationsform hängt immer vom Gesamtaufbau der Seite, der Inhaltsmenge und dem Nutzungskontext ab.
Gerade auf mobilen Geräten sind vertikale Menüs mittlerweile Standard. Aufgrund des begrenzten Platzes im Hochformat werden Navigationen meist in Form von Burger-Menüs oder Slide-outs integriert. Auf Desktop-Devices dagegen ist die Situation komplexer: Mehr Platz, breitere Viewports, aber auch mehr gestalterische Möglichkeiten.
Eine vertikale Navigation ist ein Menü, das sich über die linke oder rechte Seite einer Website erstreckt. Sie bleibt oft sichtbar ("sticky") und bietet viel Raum für Haupt- und Unterpunkte. Besonders bei Websites mit umfangreichen Inhalten oder komplexen Informationsarchitekturen bietet sie Vorteile gegenüber der klassischen horizontalen Navigation.

Warum vertikale Navigation?
Am Desktop können Designer den sichtbaren Bereich (Viewport) bewusst nutzen. Vertikale Menüs ermöglichen eine klarere Gliederung, bleiben beim Scrollen sichtbar und sind oft intuitiver bedienbar. Die wachsende Zahl an Bildschirmauflösungen – vom kompakten Laptop bis zum Ultra-Widescreen – macht es sinnvoll, alternative Navigationskonzepte einzusetzen.
Typische Vorteile der vertikalen Navigation:
— Mehr Raum für Menüpunkte und komplexe Strukturen
— Permanente Sichtbarkeit ohne Scroll-Verlust
— Klarere Trennung von Navigation & Content
— Gute Skalierbarkeit bei wachsenden Inhalten
Vertikale Navigation ist also nicht nur eine Frage des Stils, sondern eine strategische UX-Entscheidung. Je nach Projekt kann sie die bessere Alternative zur klassischen Top-Bar sein.
Vorteil 1: Ungenutzten Raum sinnvoll nutzen
Moderne Widescreens bieten viel horizontale Fläche – doch um Inhalte lesbar zu halten, sollte der Textbereich nicht zu breit sein. So entstehen an den Bildschirmrändern oft ungenutzte Zonen. Eine vertikale Navigation nutzt diesen Raum gezielt, ohne die Lesbarkeit oder Nutzerführung zu beeinträchtigen. Das verbessert sowohl das Layout als auch die Gesamtästhetik der Website.
Vorteil 2: Platz für komplexe Navigationsstrukturen
Je größer und inhaltlich dichter eine Website ist, desto wichtiger wird die Navigation. Vertikale Menüs schaffen Raum für zusätzliche Ebenen wie Subnavigationen, Filter oder Anker-Links. Diese lassen sich gut sichtbar und intuitiv zugänglich platzieren – ideal für komplexe Seitenstrukturen mit vielen Inhalten oder Nutzerpfaden.
Vorteil 3: Barrierefreies Webdesign
Vertikale Navigationsleisten verbessern insbesondere auf dem Desktop die Orientierung für Nutzer:innen mit kognitiven oder motorischen Einschränkungen. Die lineare, dauerhaft sichtbare Struktur erleichtert das Navigieren und reduziert unnötige Interaktionen. Auch im mobilen Design bleibt die Grundstruktur häufig erhalten – ein wichtiger Beitrag zur Konsistenz und Inklusion im Web.
Vorteil 4: Skalierbares Design
Ein vertikales Navigationskonzept funktioniert auf Desktop und Mobile konsistent – das sorgt für einheitliche Nutzererlebnisse und reduziert technischen Aufwand. Neue Menüpunkte, Submenüs oder Designmodule lassen sich einfach ergänzen, ohne das Layout aus dem Gleichgewicht zu bringen. Gerade bei wachsenden Projekten ist das ein klarer Vorteil gegenüber starren Horizontal-Menüs.

Vorteil 5: Klare Hierarchie & Struktur
Vertikale Menüs folgen einer natürlichen, listenartigen Logik. Navigationspunkte untereinander anzuordnen, schafft Übersichtlichkeit. Durch Einrückungen oder visuelle Marker lassen sich Unterpunkte klar zuordnen. Das verbessert die Informationsarchitektur und unterstützt User dabei, Inhalte schneller zu erfassen.
Vorteil 6: Bessere Performance bei komplexen Websites
Vertikale Navigationen fördern eine strukturierte Inhaltsarchitektur und klar definierte UI-Bereiche. Dadurch entstehen weniger verschachtelte Navigationslogiken, was die Ladezeiten optimiert und Interaktionen beschleunigt. Besonders bei großen, datenintensiven Seiten sorgt das für bessere Usability und technische Performance.
Aufgepasst: Vertikale Navigation & E-Commerce
Gerade im E-Commerce empfehlen wir, zentrale Funktionen wie „Mein Konto“ oder den „Warenkorb“ weiterhin oben rechts auf der Seite zu platzieren. Diese Position ist Nutzern vertraut, leicht auffindbar und sorgt für Konsistenz über alle Gerätetypen hinweg. Abweichungen von diesem Muster können die Orientierung beeinträchtigen und sich negativ auf die Conversion-Rate auswirken. Eine vertikale Navigation eignet sich gut zur Ergänzung – nicht als Ersatz dieser wichtigen Elemente.
Praxisbeispiele: Vertikale Navigation in unseren Projekten
Hamburg Media School
Ein vertikales Menü sorgt trotz vieler Unterpunkte für Übersichtlichkeit. Eine intelligente Aus- und Einklappmechanik hilft Nutzer:innen dabei, sich intuitiv durch die Navigation zu bewegen – auf Desktop und Mobile.

Libri
Die vertikale Navigation lässt Raum für ergänzende Funktionen wie Suchfeld, Spracheinstellungen und Kontaktinfos. Alles bleibt gut auffindbar, ohne das Layout zu überladen.

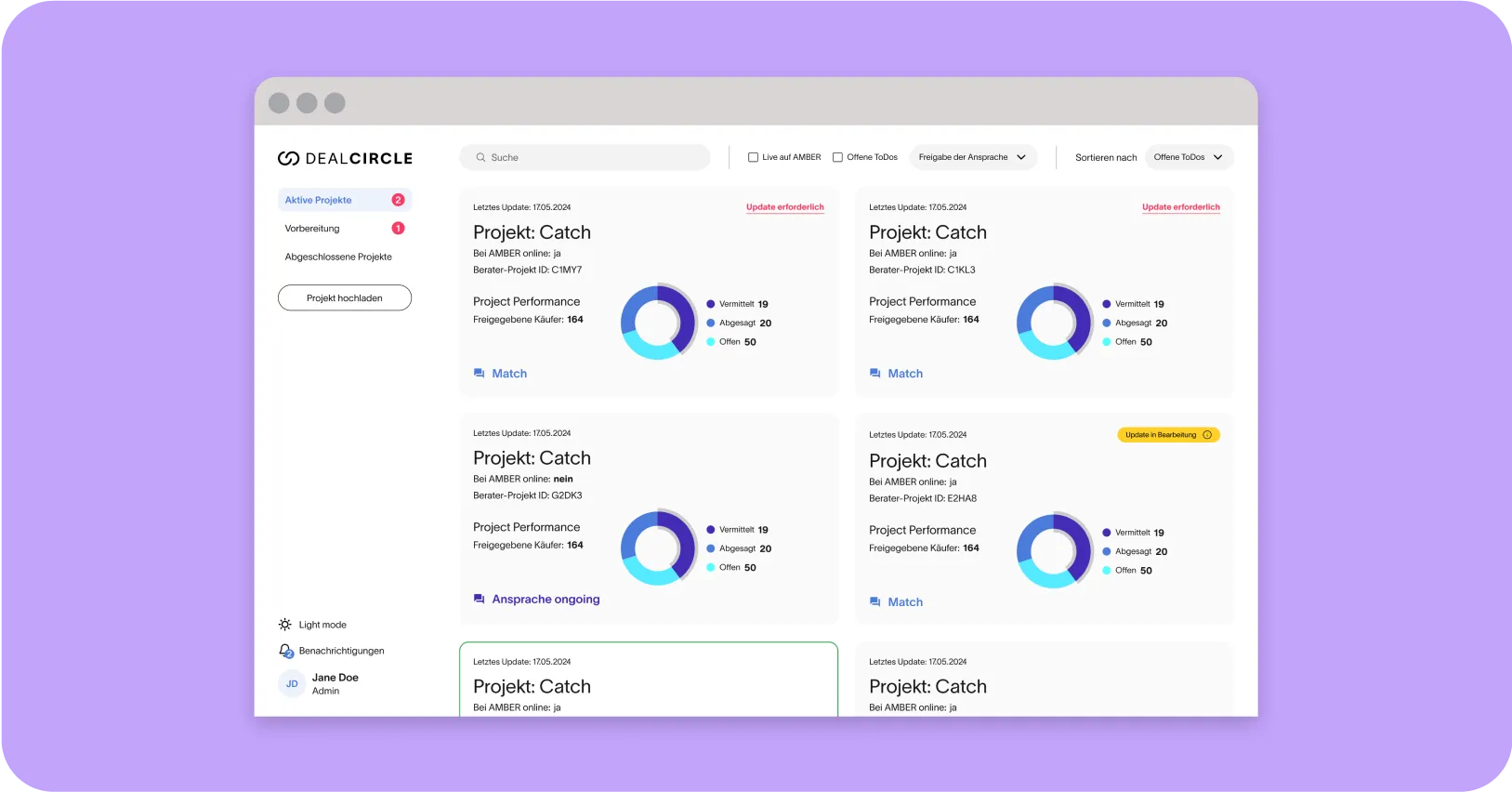
DealCircle – Advisor Tool
Ein vertikales Navigationsmenü mit klarer visueller Hierarchie und durchdachter Raumnutzung. Globale Einstellungen wie Theme, Benachrichtigungen und Profil befinden sich sichtbar und zugänglich am unteren Rand.

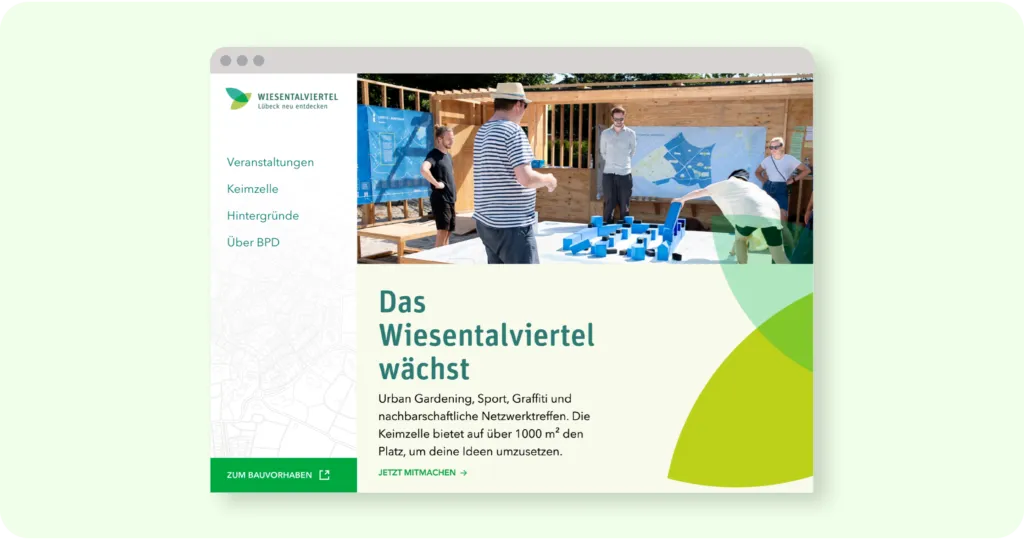
Wiesental-Viertel
Das vertikale Menü kombiniert Funktion und Gestaltung: Ein integriertes Hintergrundbild greift das Corporate Design auf und verleiht der Navigation eine visuelle Identität.

Fazit: Keine Navigation ohne Kontext
Es gibt keine Standardlösung für Navigation im Webdesign. Vertikale Menüs bieten viele Vorteile, sind aber nicht immer die beste Wahl. Bei Projekten mit hohem Leseanteil (z. B. Newsportale) kann eine dauerhafte Navigation ablenkend wirken. Unsere Empfehlung: Navigationskonzepte immer individuell denken – basierend auf Inhalt, Zielgruppe und Nutzungssituation.



